SVGで曲線を描画する
| 日付 | 2009/04/24 |
|---|---|
| ID | 09-048 |
| バージョン | 11.4 |
| プラットフォーム | Win & Mac |
4D SVGコンポーネントのバージョン11.4では、いっそう柔軟に曲線の描画ができるようになりました。以前のバージョンでは、2短弧(180度以下の弧)だけ描画でき、その角度も正の値に限られていました。11.4では、長弧(180度以上の弧)を描画できるようになり、負の角度も指定できるようになりました。
SVG_PATH_ARCコマンドには、新しい引数が追加されています。値には、角度と曲線のタイプを示す次の定数のいずれかを渡すことができます。
0: small arc / positive angle
1: large arc / negative angle
2: small arc / negative angle
3: large arc / positive angle
たとえば、次のようなコードを実行し、新しい引数にそれぞれの値を渡した場合、結果として以下に示すような曲線が描画されます。
svgRef:=SVG_New objectRef:=SVG_New_path (svgRef;0;0;"red";"none";3) objectRef:=SVG_PATH_ARC (objectRef;200;100;25;75;0;arcpath) SVGTool_SHOW_IN_VIEWER (svgRef)
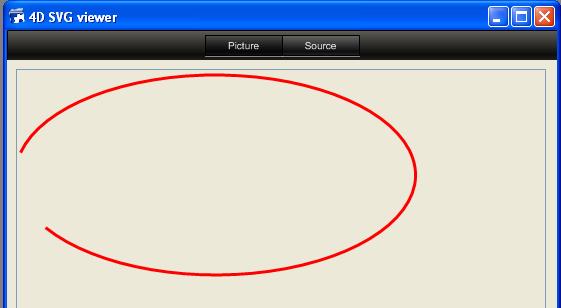
arcpath = 0の場合:

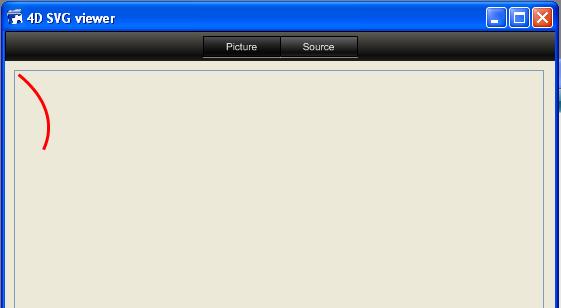
arcpath = 1の場合:

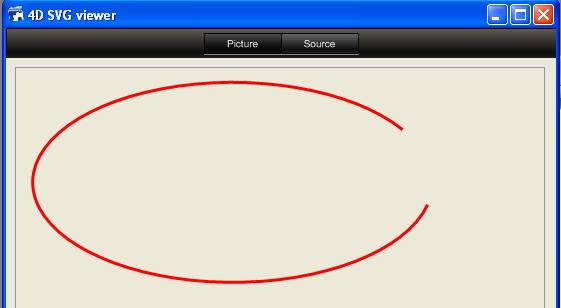
arcpath = 2の場合:

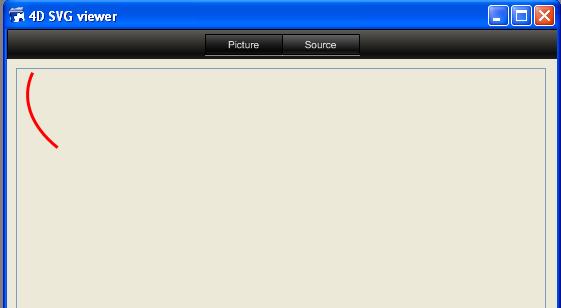
arcpath = 3の場合: