リストフォームのフッタエリアに配置されたオブジェクト
| 日付 | 2006/06/13 |
|---|---|
| ID | f1756 (英語原文参照) |
| バージョン | 2004 |
| プラットフォーム | Mac & Win |
4D 2004では、ウインドウの右端および下端の境界がデフォルトで「プッシャー」(以降のオブジェクトを移動する)属性のスプリッタとして動作します。ウインドウがリサイズされたとしても、境界の外にあるオブジェクトは自動的に移動するため、境界の外にとどまるようになりました。
リストフォームに水平スクロールバーが表示されている場合、スクロールバーを使用することにより、フォームのフッタエリアを固定した状態でヘッダ、詳細、およびブレークエリアを動かすことができます。こうしたメカニズムが同時に働く結果、フッタエリアに配置されたオブジェクトについては特殊な現象が生じることになります。
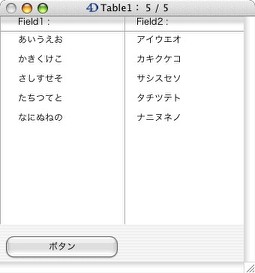
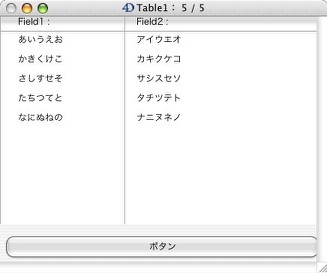
次の画像はウインドウリサイズ前後のイメージです:


問題点
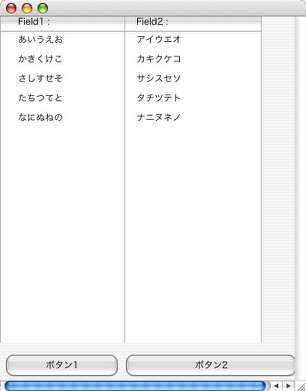
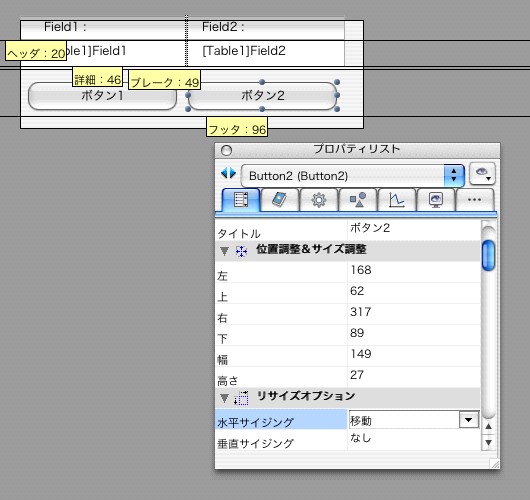
フッタエリアに配置されたオブジェクト(下図ではボタン1とボタン2)の動作に問題が認められます。ここでは最小ウインドウ幅が0に設定されており、かつボタンの水平サイジングが「移動」には設定されていません。この場合、ウインドウのリサイズにより、次のような現象が起きる可能性があります。
ケース1
ボタン2の右端に接触するまでフォームの幅を縮小します。フォームを大きくすると、ボタン2も一緒にリサイズされます。


ケース2
ボタン2が完全に表示されなくなるまでフォームの幅を縮小します。フォームを大きくすると、ボタン2がなくなっています。
いずれもサイドプッシャーとして動作しているスプリッタの影響です。


解決方法
この問題を回避する方法はいくつかあります。
方法1
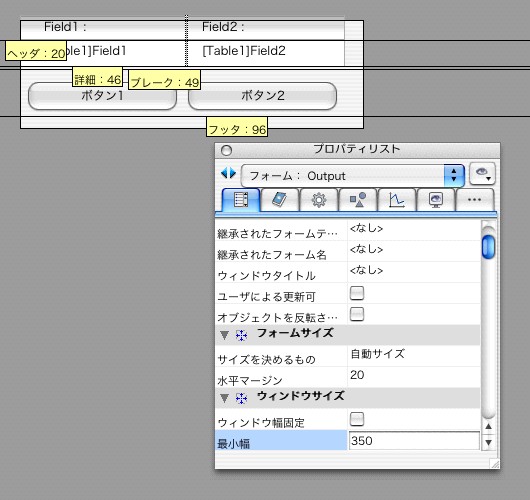
ボタンをフッタエリアに配置したまま、ウインドウの最小幅を設定することによって問題を回避することができます。たとえば下図ではウインドウの最小幅を「350」に設定しています。

方法2
ボタンをフッタエリアに配置したまま、オブジェクトの水平サイジングプロパティを「移動」に設定するという方法もあります。この場合、フォームの最小幅を気にする必要はありません。

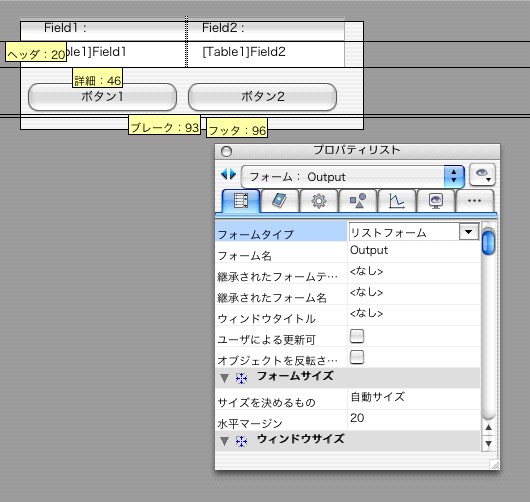
方法3
オブジェクトをフォームのブレークエリアに配置するという手段もあります。この場合、フォームの最小幅を気にする必要はなく、オブジェクトの水平サイジングを「移動」に設定する必要もありません。

まとめ
上記いずれかの方法により、問題を回避することができます。

