アニメーションつきのボタンを作成する方法
| 日付 | 2009/10/28 |
|---|---|
| ID | 75913 (英語原文参照) |
| バージョン | 11.4 |
| プラットフォーム | Mac & Win |
アニメーションつきのボタンを4Dで作成する方法は比較的簡単です。たとえば、次のようなピクチャがあり、それらを利用してアニメーションをさせたいとしましょう。

それぞれのピクチャは透過属性があり、またサイズが同一です。4Dはピクチャを分割するので、サイズの一致は重要なポイントです。
1. はじめにピクチャを合成する必要があります。これは一般的な画像編集ソフトウェアで実行することができます。

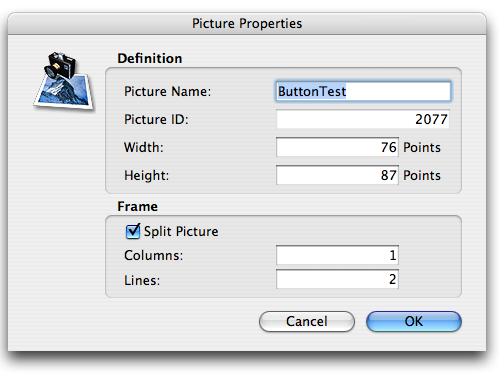
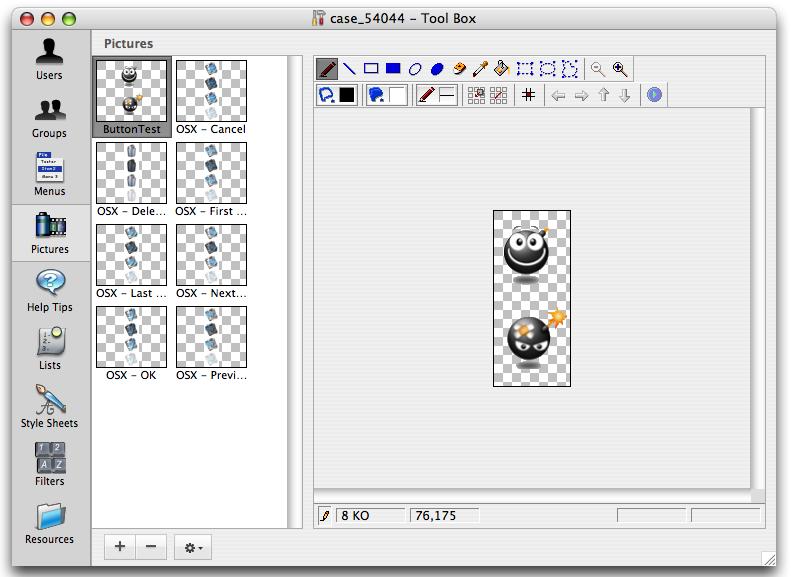
2. 合成したピクチャを4Dツールボックスのピクチャライブラリにインポートします。

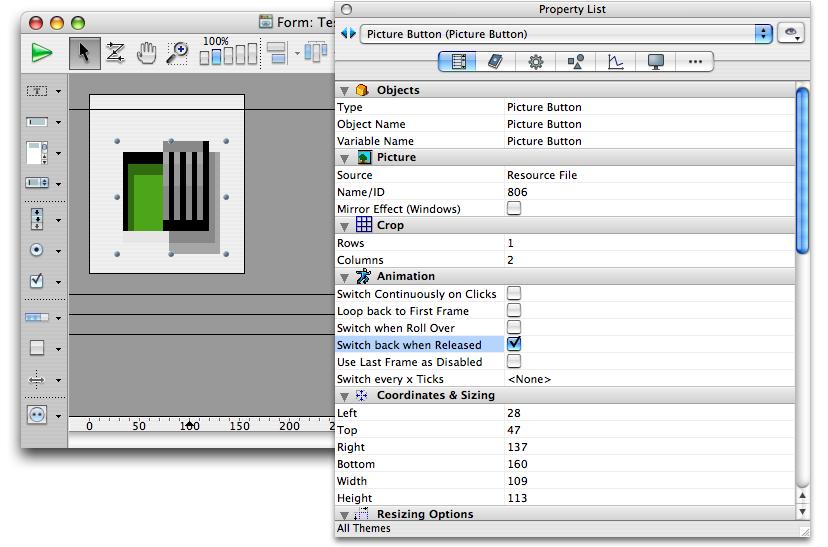
3. ダイアログの下半分にピクチャのフレームを指定するための項目があることに注目してください。これは、4Dがどのようにピクチャを分割して使用するのかを設定するためのものです。今回は2段階のアニメーションを想定しているので、1列2行にフレームを分割します。

ピクチャがツールボックスにインポートされると、右側のエディタで編集ができるようになります。
4. フォームエディタを開き、ピクチャボタンを配置します。
アニメーションのプロパティ「先頭フレームに戻る」がチェックされていることを確認してください。この場合、ユーザがボタンをクリックするたびにピクチャが切り替わります。
5. ピクチャライブラリからピクチャをボタンの上にドラッグ&ドロップします。

これでアニメーションボタンの完成です。
