スタイルシートを使ってデザインする
| 日付 | 2009/01/14 |
|---|---|
| ID | 09-018 |
| バージョン | 11, 2004 |
| プラットフォーム | Win / Mac |
スタイルシートの役目
スタイルシートとはフォント名とフォントサイズを組にした情報のことです。このスタイルシートには、現在のOSのフォント指定を行う上で必須といえる方法です。特にパッケージアプリケーションを制作して配布する当な場合には、必ずスタイルシートを使わなければなりません。
参考資料:
FAQ「指定したフォントで印刷されません」
準備
スタイルシートの適用を行うためには、下準備が必要です。下準備を含めての手順は、およそ次のようになります。
- スタイルシートをデザインモードのツールボックスで作成
- フォームエディタで当該オブジェクトを選択
- 先に作成したスタイルシートを選択
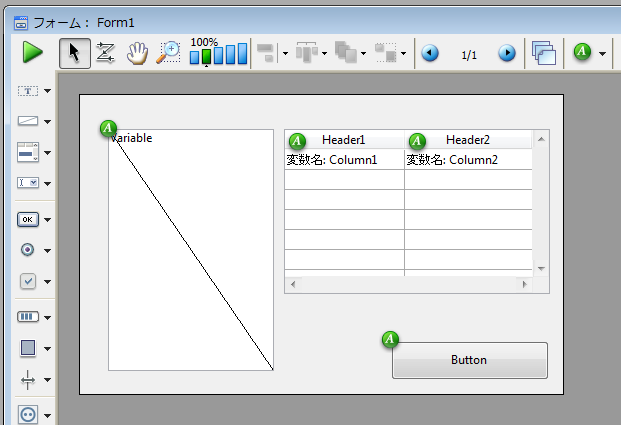
スタイルシートが設定されているオブジェクトかどうかを判断するには、フォームエディタ上でバッジ(4D 2004以降から利用可能)を「スタイルシート」切り換えて表示する方法が簡単です。バッジはデフォルトでは「オブジェクトメソッド」になっており、オブジェクトメソッドがあるオブジェクトの右上に赤いバッジが表示されますが、これを「スタイルシート」に切り換えるとスタイルシートが定義されているオブジェクトの右上に緑のバッジが表示されるようになります。

このスタイルシートのバッジが、問題となっているオブジェクト(テキスト変数/フィールド等)に表示されるよう設定を行ってください。
デザイン上の注意点
スタイルシートの適用を行うためには、いくつか注意しなければならないことがあります。
文字等を表示するオブジェクトの場合、適正な高さというものが存在します。これはベストオブジェクトサイズという考え方です。文字型のオブジェクトにはフォントの違いを考慮したベストオブジェクトサイズがあるのです。
一方でフォントの特性とは別にデザイン上の理由から、例え文字が途切れたように表示/印刷されてもオブジェクトのサイズを限定したいこともあります。4Dはこの両方に対応したデザインを行えるようになっております。言い換えるならフォームオブジェクトの大きさがベストオブジェクトサイズで表現することを許さない固定の高さ情報を持っていると、文字が途切れてしなうことがあります。
ベストオブジェクトサイズでデザインするためにはフォームエディタで次の点に注意して操作する必要があります。
- マウスで操作した時にはベストオブジェクトサイズに従った大きさになります。マウスで大きさをデザインした時には、別のマシン環境で指定したフォントが見つからず代替えフォントが使われた時もベストオブジェクトサイズに調整されます。
- コマンド+矢印キーで操作したオブジェクトの大きさは一見ベストオブジェクトサイズと同等の大きさであっても、その大きさが固定的に使われるので、別のマシン環境でベストオブジェクトサイズにならないことがあります。
- プロパティリストでの操作もコマンド+矢印キーで操作した時と同様、固定的な大きさとして記録されます。
この操作方法は仕様として確定したものではありません。将来、予告無く変更されるかもしれないことにご留意ください。
